이 글을 들어가기에 앞서,
md파일이란 ? Markdown의 줄임말이자, 파일 확장자인 .md 를 의미합니다.
(참고 : https://en.wikipedia.org/wiki/Markdown)
md 파일을 자유롭게 작성해보려고, 터미널에서 vim으로
$ 1_AppBar.md
를 쳐서 작성을 시도했습니다.

하지만 결과를 눈에 직접 바로바로 볼 수 없고, 은근 불편하여... 적당한 툴이 필요해졌습니다!
(물론 플러그인 설치를 하면 되지만, 귀찮...으니)
기존에 업무를 하면서 md파일은 Atom에서 항상 작업을 했기에 익숙한 Atom으로 작성할까 싶지만,
이미 설치되어 있는 VS Code도 충분히 문서 editor의 역할을 하는 것을 알기에 굳이 또 Atom을 설치해야 하나 고민이 되는 상태! 왜냐하면 Atom은 캐릭터부터 훨씬 귀엽거든요!!!
우선, 처음 시작할 때 헤드라인 작성하는 법
- (Max) Size 1 → # Heading 1
- Size 2 → ## Heading 2
- Size 3 → ### Heading 3
- Size 4 → #### Heading 4
- Size 5→ ##### Heading 5
- (Min) Size 6 → ###### Heading 6

이제 이미지를 넣어보자!
1. 먼저 이미지의 이름을 정해주기 위해 느낌표를 쓰고, 네모 괄호 사이에 -> ![이름] 이름을 넣어줍니다.
2. 그 후, 둥근 괄호 사이에 -> (경로) 이미지의 경로를 지정해줍니다. 이때, URL도 가능하고, 같은 경로에 있는 이미지 파일도 가능합니다.

이렇게 경로 미리보기까지 지원해준다니, 참 좋죠?
일반 텍스트 효과들을 알아보자!
기본 텍스트 효과는 아래를 참고해주세요 :)
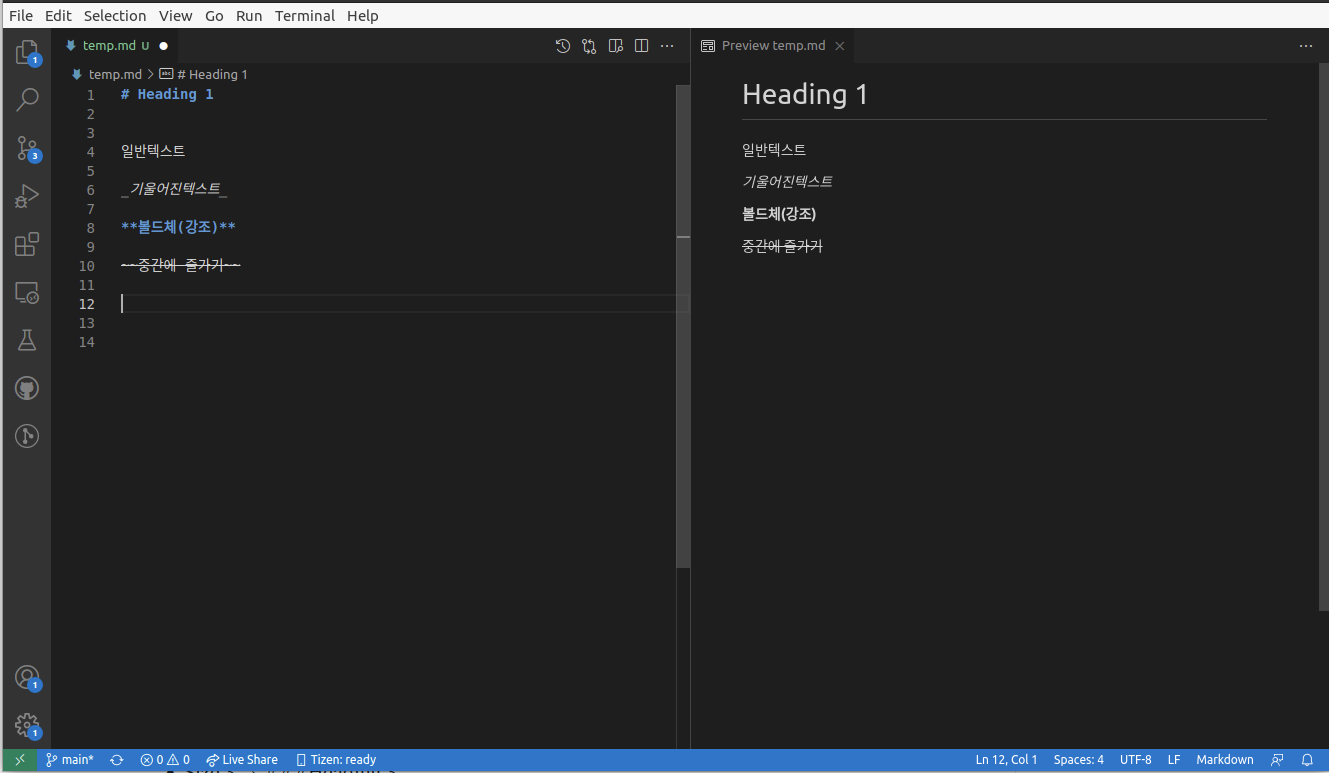
일반텍스트
_기울어진텍스트_
**볼드체(강조)**
~~중간에 줄긋기~~

참, 하이퍼링크는 어떻게 넣었더라?
위에서 배운, 이미지 넣는 방법과 거의 동일합니다.
-> [하이퍼링크 이름이자 보일 텍스트](url)

중요한! 코드 Code 를 넣는 방법
1. 가장 쉬운 방법은 백쿼트(Backquote) `이 안에` 이렇게 넣으면 됩니다.
2. 코드 블럭 덩어리면, 즉, 여러줄의 코드인 경우, 백쿼트 3개의 쌍으로 감싸면 됩니다.
```code blocks```

참, 추가로! :-)
code block이 어떤 언어의 코드인지를 추가하여 사용할 수 있는데
아래 url에 들어가면 그 리스트들을 볼 수 있다.
https://github.com/github/linguist/blob/master/lib/linguist/languages.yml
사용 방법 :
``` C# <-이렇게
{여기에는 코드}
```
참고 : https://medium.com/analytics-vidhya/how-to-create-a-readme-md-file-8fb2e8ce24e3
How to create a Readme.md file?
In this blog, you will learn about the Markdown file or also called the .md file.
medium.com
'SW 지식' 카테고리의 다른 글
| SW / IT 개발 쪽 약어 정리 페이지 (0) | 2023.10.25 |
|---|---|
| Diagram tool 을 알아보자 (0) | 2022.12.12 |
| MVVM pattern을 공부하자! (0) | 2022.03.15 |
